Python(FastAPI)とVue.js3(Composition API、Vite、TailwindCSS)でWebアプリの開発①:開発環境の設定

目次
はじめに
AIで遊ぶとき基本はpythonのFlaskやFastAPIなどで、
フロントエンドとバックエンドの両方を扱っておりまふたが、
最近は、Vue.js3を使ってフロントエンドを作成しておりまふ、
俗に言うSPAでふ。
備忘録を兼ねて開発方法を載せておきまふ(‘ω’)ノ
最終的には、下記のコードになりまふ(‘ω’)
https://github.com/supplepentan/penta_sample_fastapi_vue
PC環境
Windows11
VSCode(導入方法は、省略させていただきまふm(__)m)
【バックエンド】
Python
FastAPI
【フロントエンド】
node.js (導入方法は、省略させていただきまふm(__)m)
Vite
Vue.js3(Composition API)
TailwindCSS
Typescript
バックエンド開発環境設定
Poetry使ってプロジェクト作成
『penta_sample_fastapi_vue』というプロジェクト名にしまふ。
power shellなどでコマンド実行
|
1 |
poetry init penta_sample_fastapi_vue |
初期化
|
1 |
poetry install |
必要ライブラリのインストール
作成したプロジェクトフォルダに移動して、下記のコマンドでインストールしまふ。
|
1 |
poetry add fastapi "uvicorn[standard]" |
フロントエンド開発環境設定
Vite
Viteを使ってVue.jsをインストール
power shellなどでコマンド実行
|
1 |
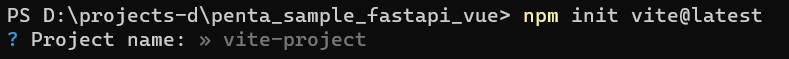
npm init vite@latest |
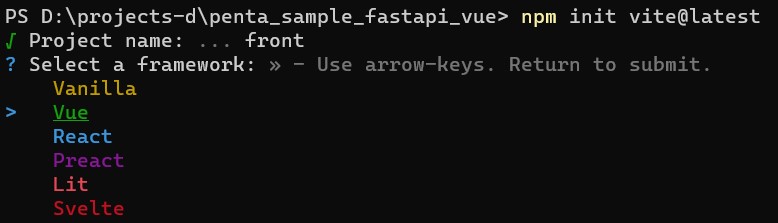
下記の様に、開発環境の設定が始まりまふ

とりあえず、フォルダ名は、『front』という名前で進ませていただきまふ。
Vueを選択しまふ。

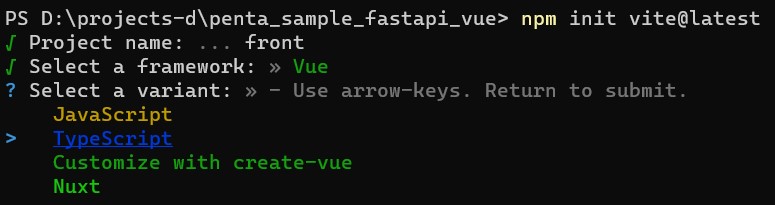
TypeScriptを選択しまふ。

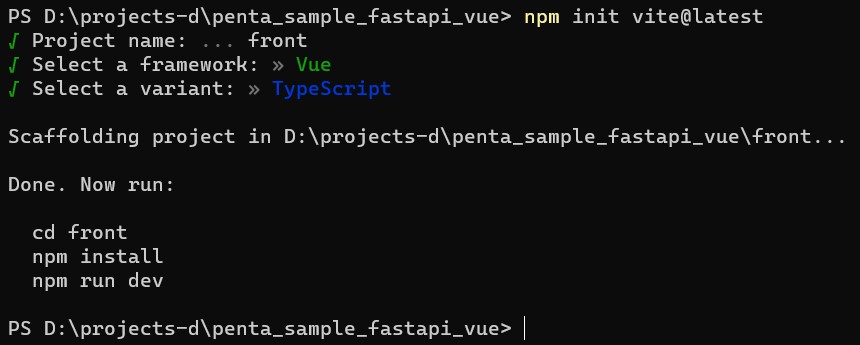
Viteの初期設定終了

カレントディレクトリを作成したフォルダへ移動
|
1 |
cd penta_vite |
VSCodeの起動
|
1 |
code . |
VSCodeからターミナルを起動しまふ
インストール
|
1 |
npm install |
これで基本的なフロントエンドの初期設定が完了しまふ(‘ω’)ノ
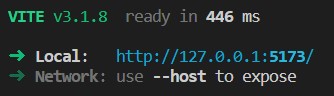
仮想環境サーバー起動
|
1 |
npm run dev |

Localアドレスにアクセス。

TailwindCSS
要らない部分の削除
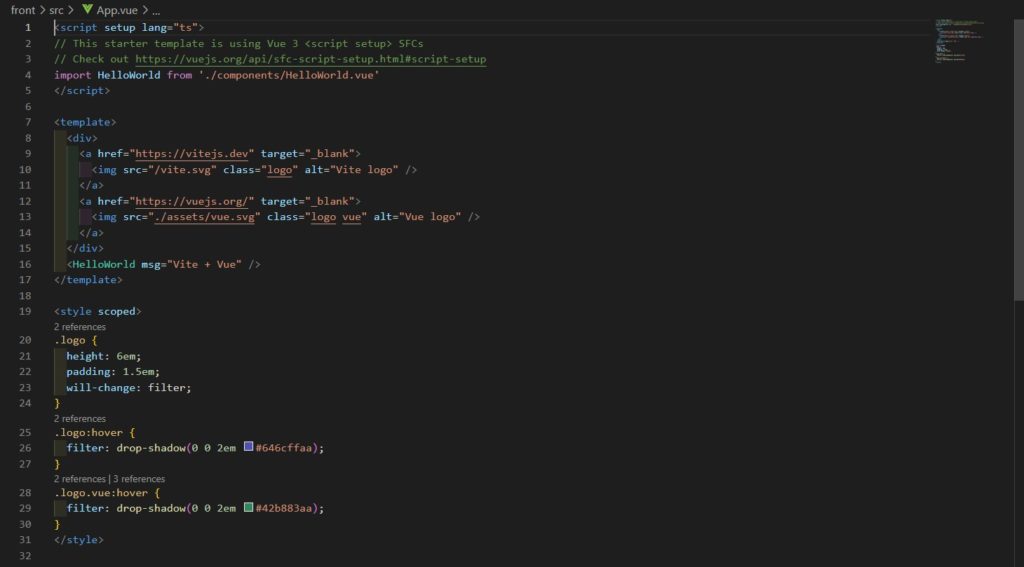
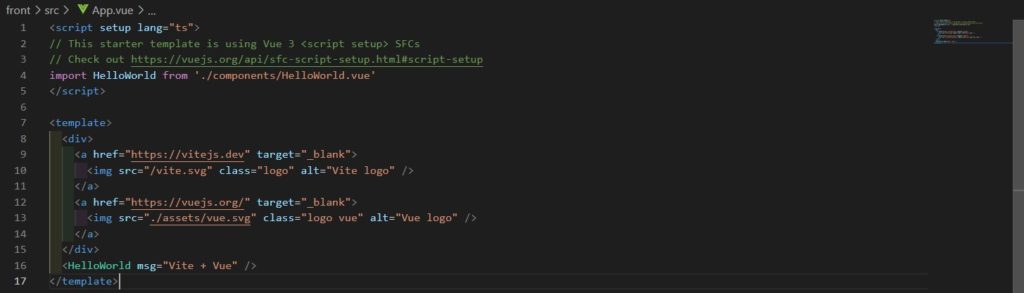
App.vue

cssが被るので、styleを削除します。

Tailwindのインストール、設定
関連ライブラリをインストール
|
1 |
npm install -D tailwindcss postcss autoprefixer |
TailwindCSSの初期化
|
1 |
npx tailwindcss init -p |
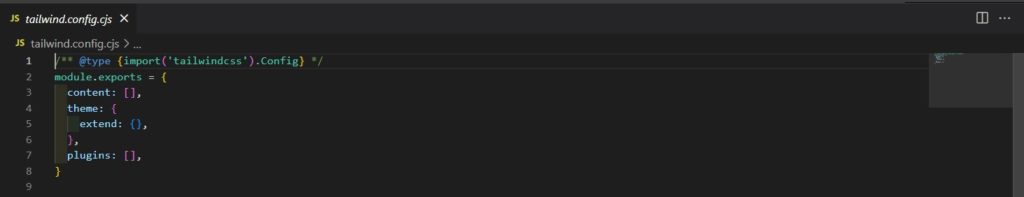
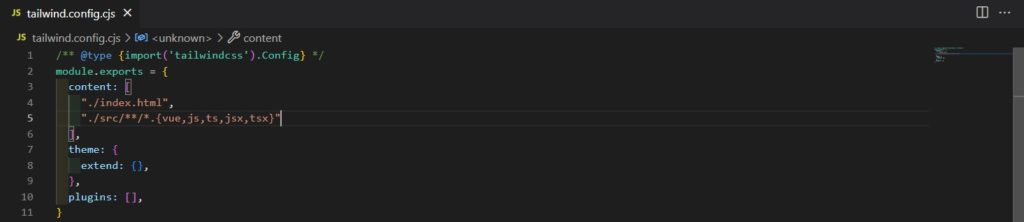
tailwind.config.cjsに追記

contentの箇所に追記

style.cssファイルを書き換え
src/main.tsは、style.cssをインポートしまふ。これを書き換えまふ
|
1 2 3 |
@tailwind base; @tailwind components; @tailwind utilities; |
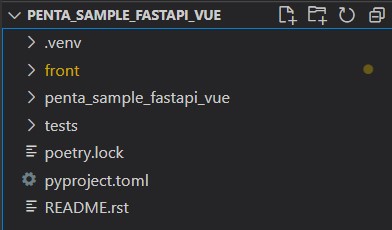
フォルダ構成
VS.codeの画面になりまふが、フォルダ構成は、下記の様になりまふ。

関連記事